Contents
A simple example of a scrollable image grid using Material UI in ReactJS. We had a requirement for a scrollable image grid which will load images lazily. We started with the Grid List example provided in Material UI.
We added a few more capabilities
- Load images lazily
- On clicking the tile, display image dialog
- Download option on image dialog
I would request someone to update the example with below capabilities:
- Carousel
- Rotate images
- Zoom in/out
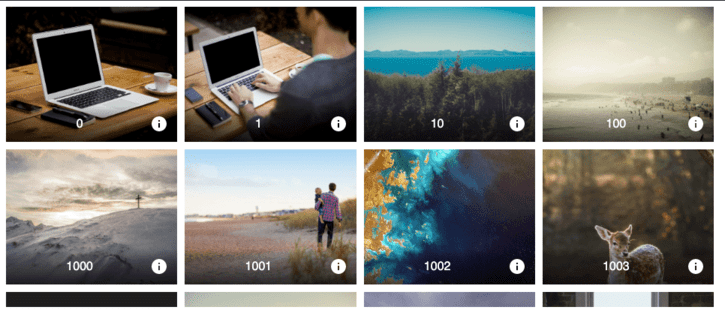
Few screenshots of the image grid
- Image Grid

- Expaned Image

We also used React Infinite Scroller which is a simple, lightweight infinite scroll package that supports both window and scrollable elements.
The image metadata array provided is hardcoded in the example code. This can be passed to the imagegrid component as a prop and fetched from your application’s api endpoint. For example; we store the metadata in our database and actual images in different resolutions are stored in Amazon S3.
Complete code is checked in at GitHub.
You can play around with at CodeSandbox


